I had a few issues installing Laravel Spark so once I got it working I thought I might share a more detailed installation process than what has been documented on the spark website especially for Windows users.
Windows users are unable to user the spark installer so we will use the composer method. First off you will need a number of packages installed on your PC to complete the installation.
These packages are not natively found on windows machines and do need to be installed.
-
Composer.
Visit https://getcomposer.org/ and download and run the composer-setup.exe from the downloads page.
Once composer is installed you should be able to run it in the command prompt window. Search ‘CMD’ to locate the command window. When it opens type ‘composer’ and hit enter.

2. Node.js
Visit https://nodejs.org/en/ and download the latest version. Run the install. Open the command window and enter ‘node -v’.
This will return the version of node which is installed.
3. NPM
NPM is part of the node package and will be installed with nodejs.
Make NPM globally availble by running ‘npm install –g npm‘
npm install -g npm
You can verify the installation of npm by entering ‘npm -v’ to get the version of NPM.
4. Gulp
We will now use NPM to install gulp. Run the following command in the command window.
npm install -g gulp-cli
Gulp will now be globally available as well.
Check the version by running
gulp -v
5. Git
Git is required if you are installing laravel spark. Go to https://git-scm.com/download/win and download the git package for windows.
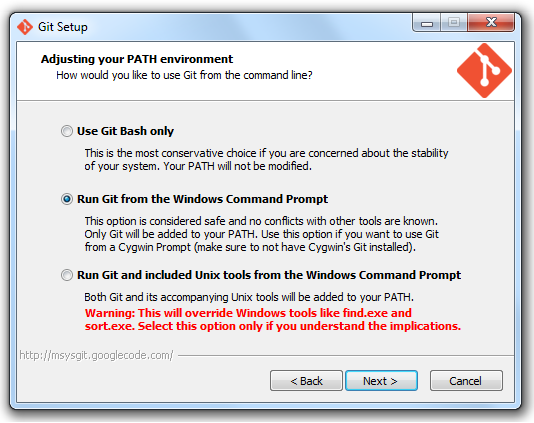
Run the install. During the install it is important that the option “Run Git from Windows Command Prompt” is selected. The program defaults to this.

Now that these packages have been installed it is time to install laravel spark.
If this is the first time Laravel has been installed on your system the Laravel installer needs to be pulled in.
composer global require laravel/installer
If you are just installing Laravel you can create a new project by running:
laravel new project-name
Once this is complete a new Laravel project is ready for development. If you have purchased Spark and are adding it to your project continue with the install process as per the documentation.
Visit https://spark.laravel.com/docs/3.0/installation#installation-via-composer to complete the installation of spark.
Important notes:
During the installation process you will run ‘composer update’ and a token then needs to be generated from GitHub during the update. You will need to create an account if you do not have one with GitHub. This is relatively easy. Take the default permissions through the process of creating the token.
Once a token is created copy the token somewhere safe as you will not be able to retrieve it later. The command prompt requires the token to be inputted. Each time I tried to add this manually or via paste it would not work and the update failed. So I found it is easier to add the key with this command after the failed update if that occurs for you by:
composer config github-oauth.github.com AddYourTokenHere
Change AddYourTokenHere to your new token.
Then run ‘composer update’ again so that the install is successful.
Run:
npm install
gulp
php artisan migrate
Link the storage directories:
php artisan storage:link
Open up your browser and you should now have a working spark installation.